About Diego Bueno
Positive, Polite and Professional at all times, I am a force to be reckoned with. Bringing sharp software development skills to multi cultural teams, I enjoy working through problems with method. Like a digital detective uncovering the nastiness of a mysterious bug.
I started my career in programming by making automation scripts for Ultima Online, since then I have developed games in C / C ++, Windows applications and now I specialize in Web Development. I work through a full stack, engineering the backend on Ruby on Rails and Node.js. Managing both SQL and NoSQL databases like PostgreSQL and MongoDB. I also implement the frontend functionality and designs using JavaScript, React and CSS.
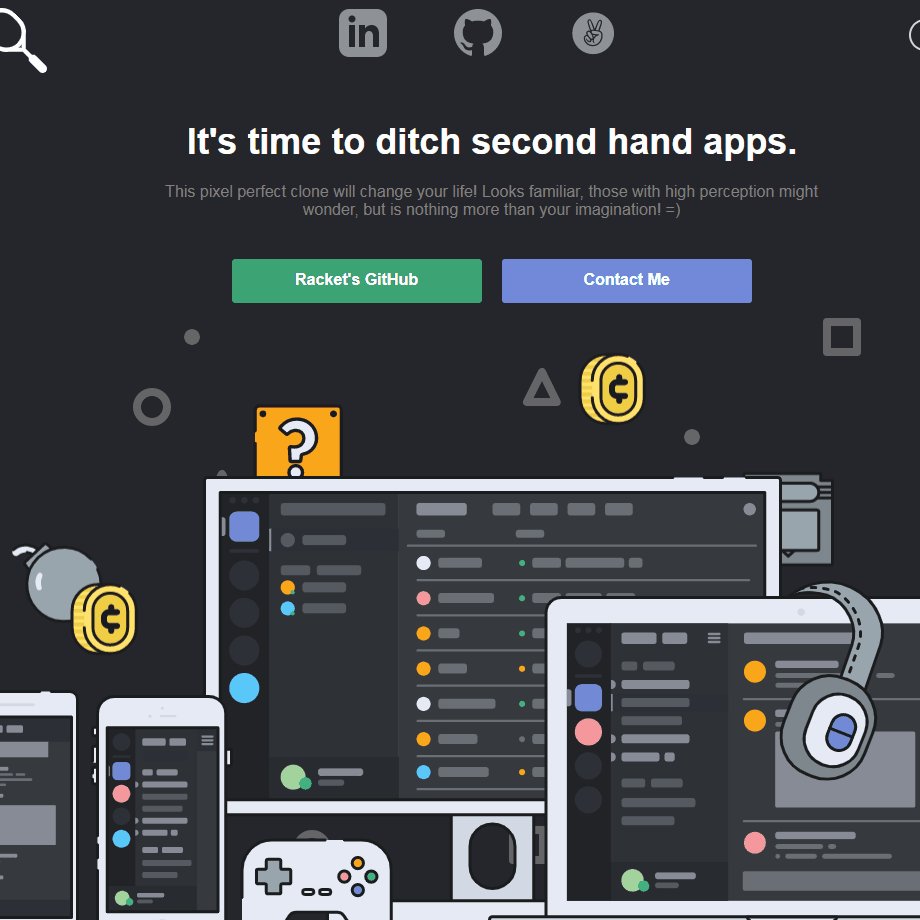
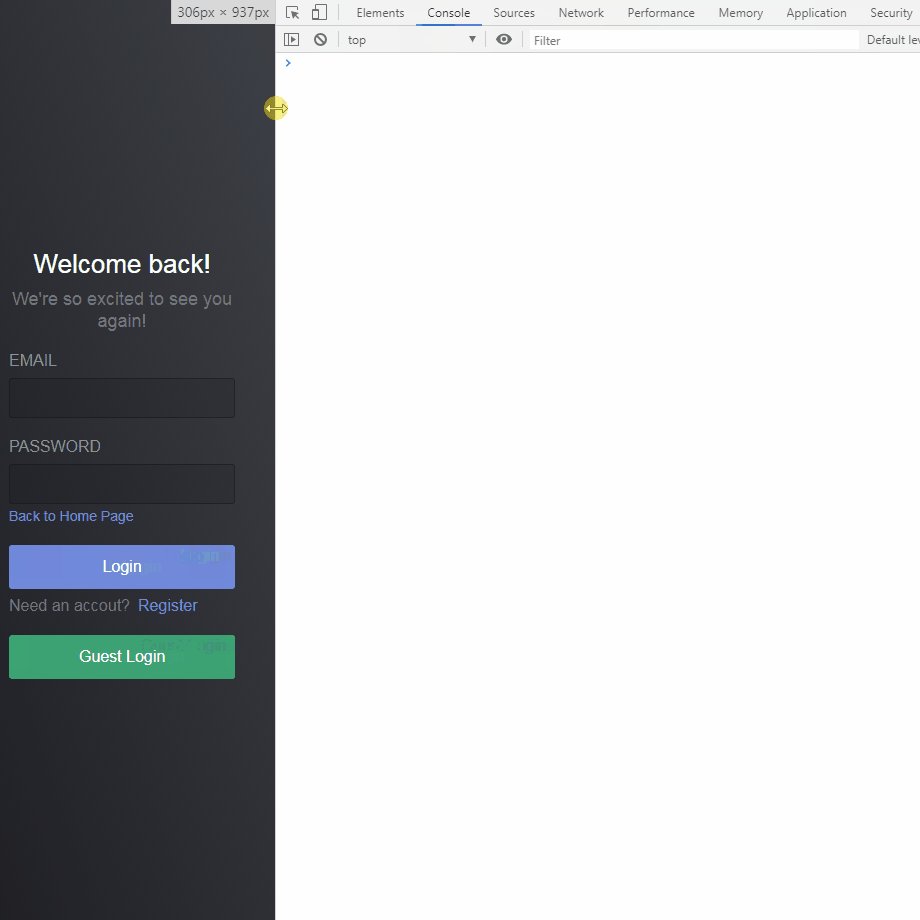
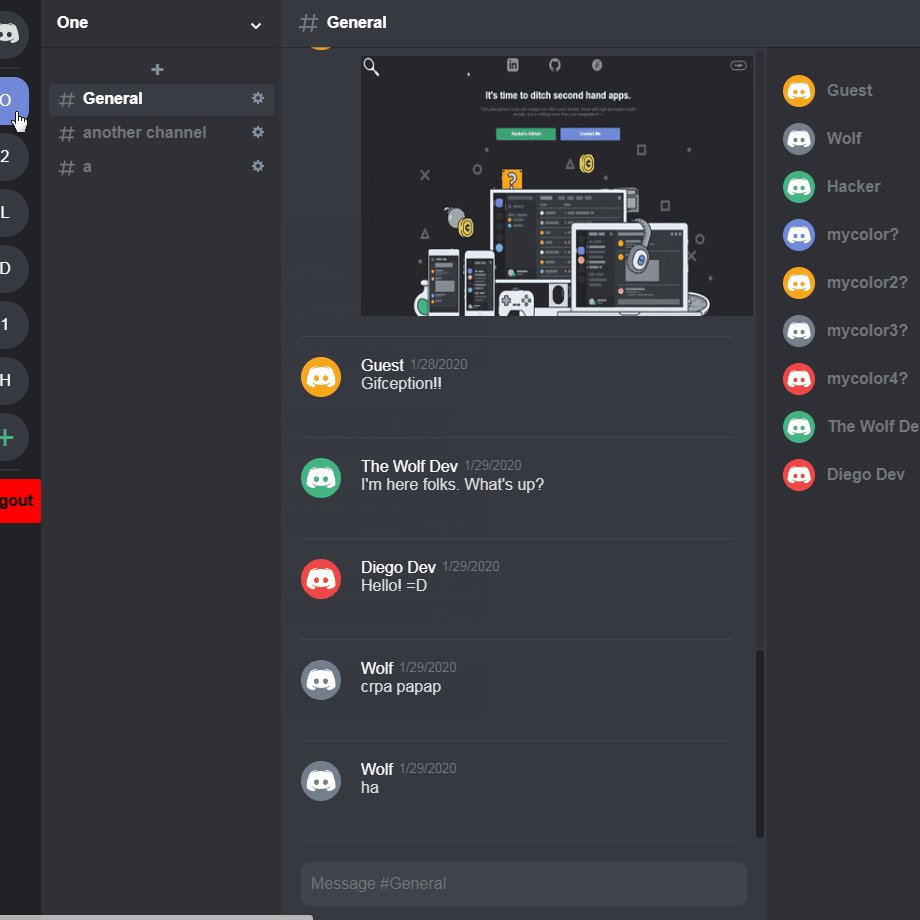
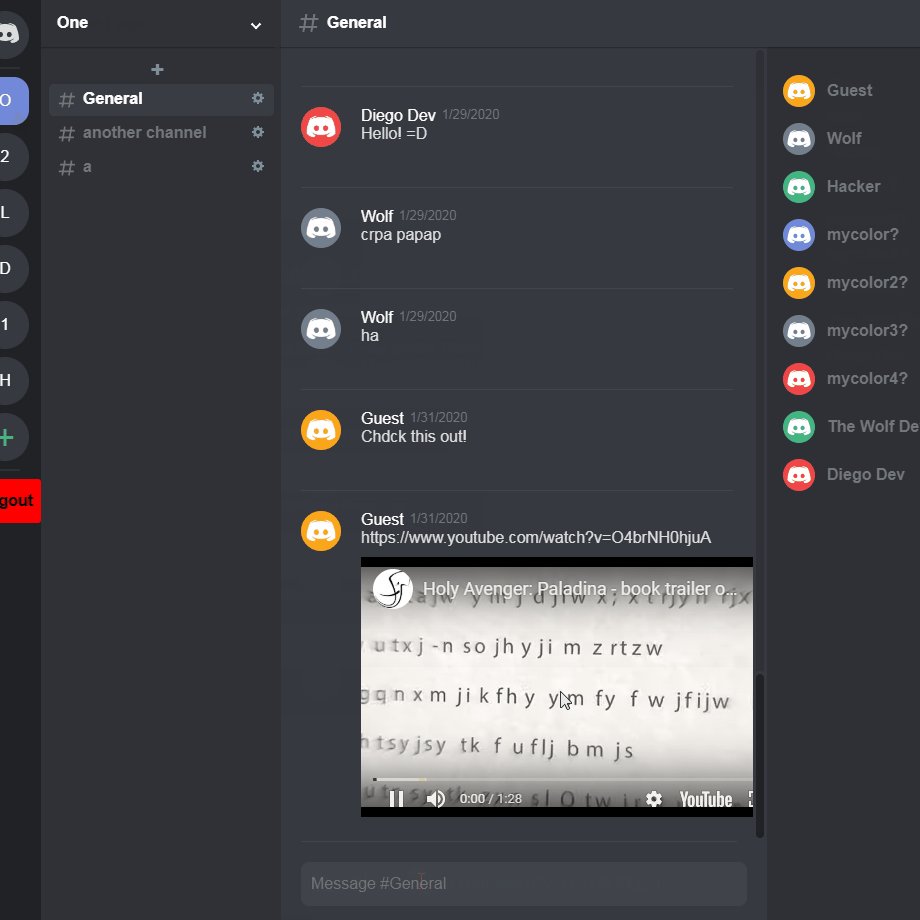
My most recent project is a fully responsive, pixel perfect tribute to Discord, called Racket. A live chatting platform that connects the client and server through WebSockets. By using Action Cable I leveraged my Rails MVC backend and connected it to my React / Redux frontend. Allowing real time updating and interaction between users. For this project I chose to use PostgreSQL as my relational database, and a RESTful API approach.
I live in the intersection between science and technology, always looking for ways to make things more efficient and sustainable. With a strong background in science and retail, I am ready to hit the ground running.
When I am not converting awesome ideas into real world applications, I enjoy leading intrepid adventurers into the clutches of unknown destiny. Unfolding a mysterious story and fighting creatures from the multiverse.